Website Chat Widget: A comprehensive guide to setup and features
Learn types of website chat widgets, how chat widgets can help growing businesses, and how to setup chat widget in your CRM.

In today's world, having a website is a must for any business or organisation looking to establish an online presence. However, simply having a website is not enough. With so many websites out there, it is important to find ways to stand out and engage with website visitors. This is where a website chat widget comes in.
In this blog, we will explore:
- What is a website chat widget?
- Why chat widget is important for a website?
- Website Chat Widget feature in Pepper Cloud CRM
- Frequently asked questions
What is a website chat widget?
A website chat widget (also known as a social chat widget) is a small tool that enables website visitors to interact with you or your team in real time, making your website more interactive and providing a better customer experience. The chat widget is usually located in the corner of a website and can be easily accessed by visitors. The widget is designed to provide an instant messaging platform that allows visitors to get answers to their questions or concerns in real time. This widget must work properly and to ensure the usability of this widget, the WeWeb Agency developers can make this widget user-friendly.

Why website chat widget is a must-have for growing businesses?
Website chat widgets can be incredibly beneficial for businesses in many ways. Here are some reasons why businesses should consider implementing it:
- Real-time customer support: The website chat widget allows you to offer real-time customer support, which is essential for customer satisfaction. Your website visitors can quickly get their questions answered without having to wait for a response via email or phone.
- Increased sales and conversions: Chat widgets can help you increase your sales and conversions by providing visitors with instant support and guidance during the purchasing process.
- Improved customer engagement: Chat widgets can be used to engage visitors and encourage them to spend more time on the website, increasing the chances of them making a purchase or becoming a customer.
- Cost-effective customer support: Chat widgets can be a cost-effective way to provide customer support. Instead of hiring additional customer service staff, chat widgets can handle many inquiries and provide support 24/7.
- Competitive advantage: Implementing a chat widget on your website can help you gain a competitive edge over your competitors and provide a better overall customer experience.
In total, a website chat widget is a must-have for businesses as it provides businesses with a range of benefits, from increased sales and conversions to better customer insights and cost-effective customer support.
Website chat widget feature in Pepper Cloud CRM
Pepper Cloud, a WhatsApp CRM, currently provides a WhatsApp chat widget which allows your website visitors to instantly initiate a conversation with you via WhatsApp by simply clicking on the chat widget on your website.
For adding a WhatsApp chat widget to your website through Pepper Cloud CRM, there are 4 major steps:
- Choosing the application and filling in your WhatsApp number.
- Widget settings and messaging details: In this, you will be able to choose the type of widget, brand details, button appearance, and widget appearance, and add a welcome text, if needed.
- Generating code and embedding it within your website code
Let us look into the detailed step-by-step process.
Pre-requisites:
- A mobile number with WhatsApp access
- CRM credentials with admin access
Step-by-step process:
1. Log in to your account through Pepper Cloud CRM login.
2. Navigate to “Customisation” by clicking the “settings” (gear icon) on the top-right corner of the screen.
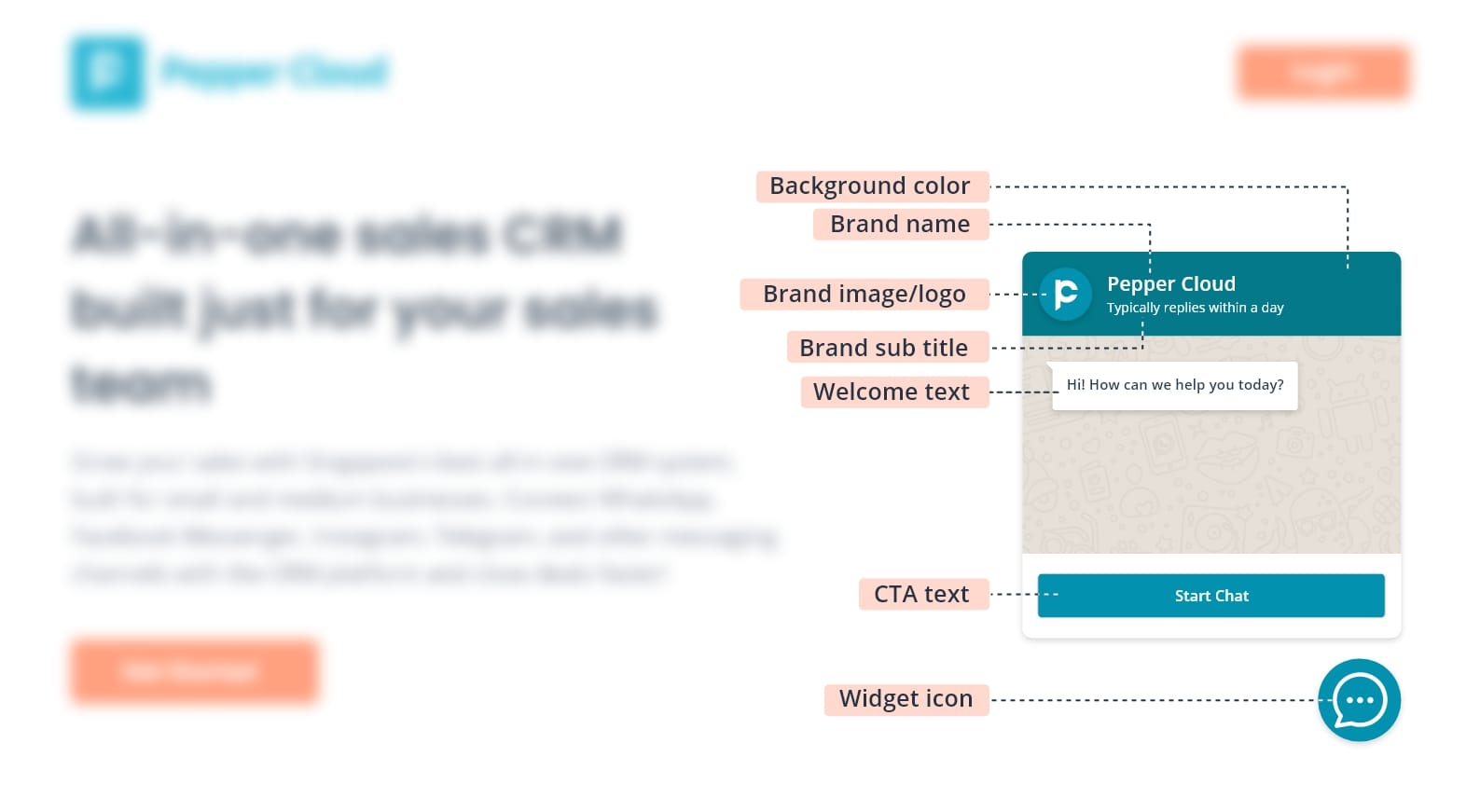
3. Click on the “Website chat widget”.
4. Click on the “Create New” button to create a new website chat widget.

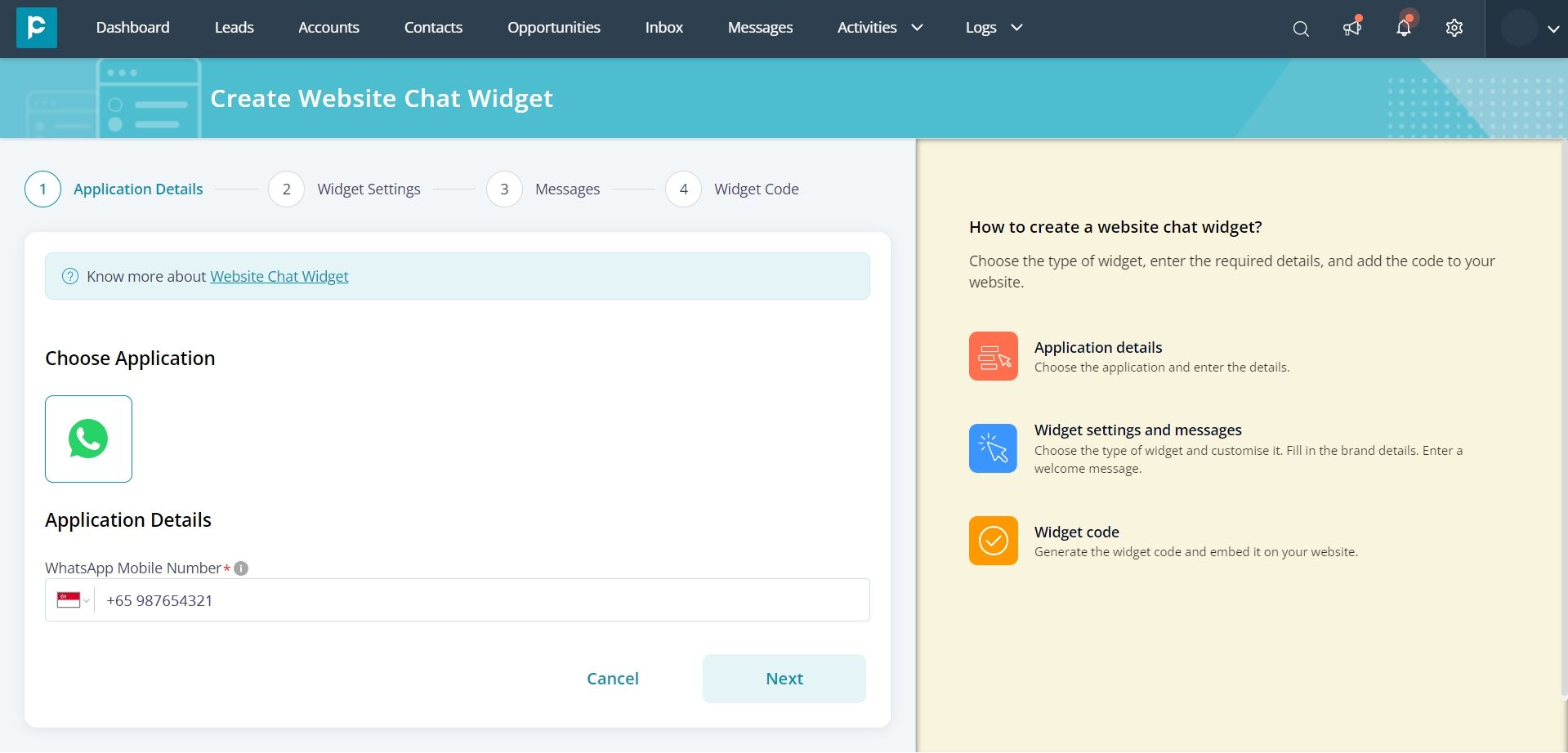
5. In the window that opens up, choose “WhatsApp” and enter your WhatsApp mobile number. Click “Next”.

6. Enter widget details and click “Next”.
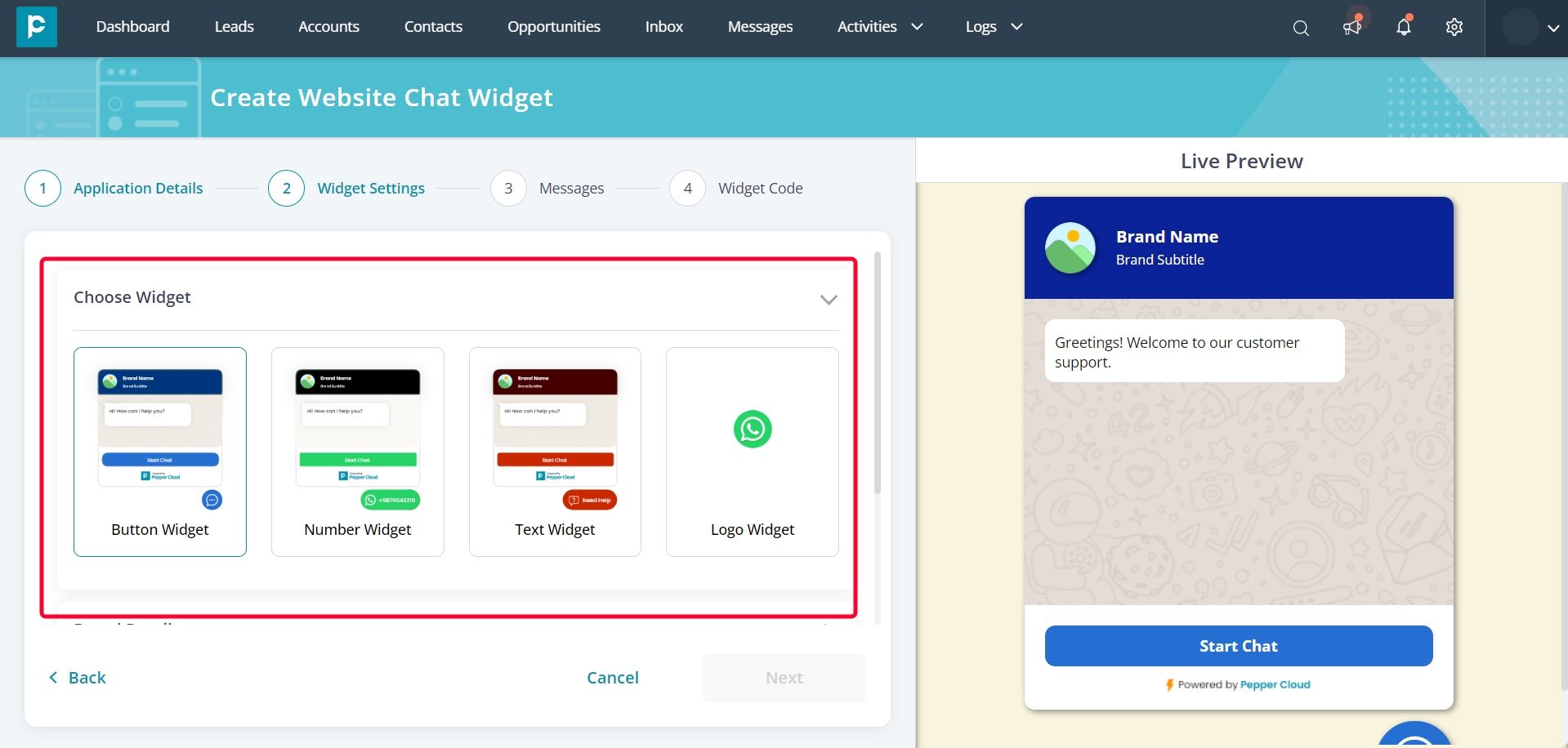
- Choose widget: There are 4 types of widgets, namely,
- Button widget: Displays button and widget box in the website.
- Number widget: Displays button with Number and widget box in the website.
- Text widget: Displays button with text and widget box in the website.
- Logo widget: Displays WhatsApp logo. Upon clicking, it will either open the WhatsApp application (on mobile) or WhatsApp web (on desktop) of the message sender.

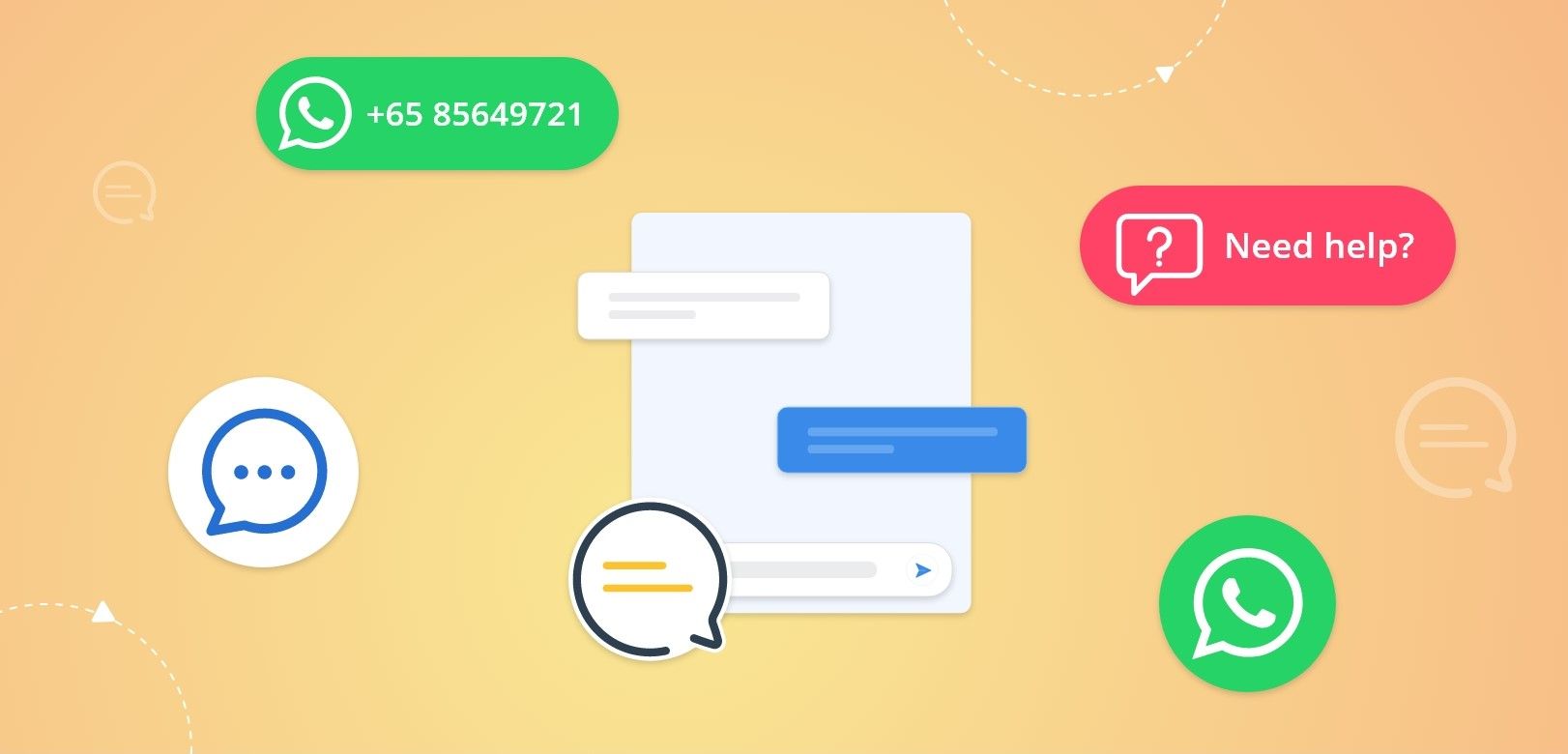
- Brand details: Brand name, company logo, brand subtitle, and widget description.
- Button appearance: Button type, button colour, button number, button dimensions, margin dimensions, button placement.
- Widget appearance: Background colour, CTA text, and CTA dimensions.
7. Enter the Welcome message and questions with options you would like to display on your website. You can add up to 4 options. Click “Next”
Note:
- Welcome message is optional.
- Welcome message is not available in the Logo widget. However, you can add a default message that your visitor can send to you.
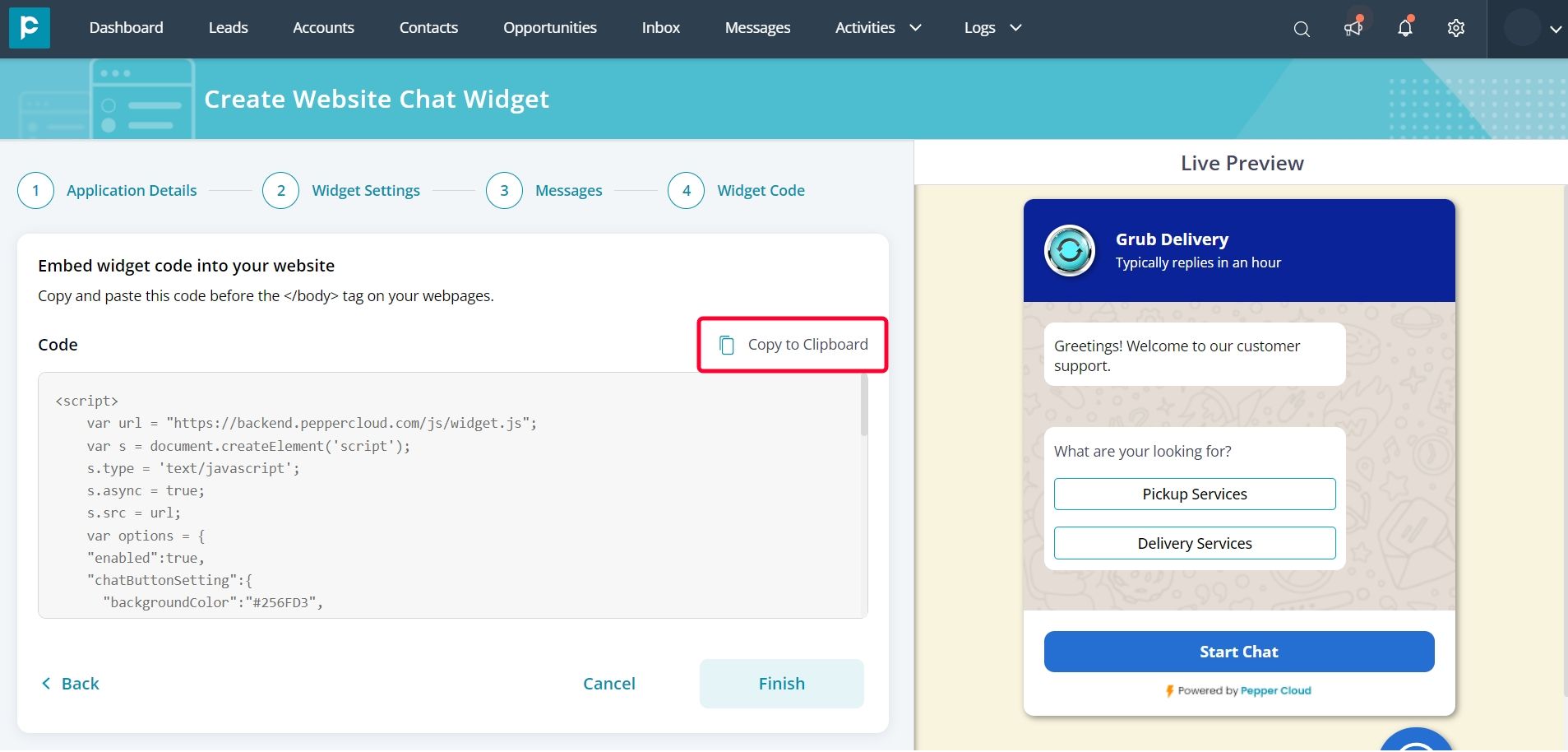
8. Copy and paste the generated code before the </body> tag on all the pages of your website. Click “Finish” to complete the setup of your WhatsApp chat widget.
If you would like to embed the code in a WordPress website, here are the steps:
- Copy the widget code from Pepper Cloud CRM.
- Login to the WordPress account
- Install a plugin that allows you to add a customer JavaScript code. (If the plugin already exists, then, go to the next step.)
- Navigate to “Plugins”
- Click “Add New” and search for “Headers and Footers”
- Install the plugin
- Go to “Custom JavaScript” and paste the widget code.
The Widget will be published on the website.

After embedding the widget in your website, you can test your widget by sending messages through your widget.
Note: You have to integrate the same WhatsApp number with the CRM, to receive messages in the message module.
Now, you can view your widget on the listing screen.
After embedding the widget in your website, you can test your widget by sending messages through your widget.
Note: If you have integrated the same WhatsApp number with Pepper Cloud CRM, you will receive the messages in your message module.
Frequently asked questions
1. Can we assign the website widget conversation to a particular user in the CRM?
Yes, the conversation can be assigned to the user only if the WhatsApp widget number is integrated with CRM either through WhatsApp Twilio or WhatsApp API, or WhatsApp Web.
2. If the WhatsApp number added for the widget is deleted, what would happen?
If your number is deleted from WhatsApp after setting up the widget, the chat widget will be inactive. To activate the widget, edit the widget and enter a number which is registered with WhatsApp.
3. Can I disable the WhatsApp widget for some time, and reactivate it later?
Currently, we don’t have the functionality of enabling and disabling the WhatsApp widget.
4. Can I set up some quick reply templates?
You can send message templates if you have integrated your WhatsApp number with CRM.
5. Can I set up some auto-responses in my widget?
Currently, you can set up only default messages in the website chat widget.
6. Can I set up the same widget on multiple web pages?
Yes, you can add the generated code for the WhatsApp website widget to the code of all the web pages.
7. Can I add more than one widget on each page?
You can add only one widget on each page. However, you can set up different channels or social media platforms from each widget.
8. Can all the CRM users set up the website widget?
No, only the users with admin access or the user with access to the settings module permissions can set up the website widget.
9. Where can I embed the chat widget code?
You can embed the code on your website
10. Can I edit or update the brand name after creating the widget?
Yes, you can update the details by clicking edit (pen icon) on the website widget listing screen.
11. Is there a size limit for uploading the brand image/logo?
Users can upload up to 5 MB images as a brand image/logo.
12. Can all the users in my CRM view and update this widget?
No, only the admins can see, create, update, and delete the widget in the CRM.
13. Can I set up the Website Chat Widget with the same number from which my WhatsApp API and WhatsApp Twilio are integrated?
Yes, you can add the same number which is integrated with your WABA & Twilio in the Website Chat Widget. Note: The number must be integrated with Pepper Cloud CRM.