Lead generation and Web forms: A complete guide
Simplify the process of capturing leads. Build, design, customise, and integrate the web forms into your website, social media channels, etc. as per your business requirements. Learn how web forms can help you with high intent lead generation.

Statistics say that more than 61% of B2B marketers cite generating high-intent leads as their toughest challenge.
Is your business generating quality leads for your sales team?
With the world going digital and your customers gleaning your business information from online sources, generating inbound, quality leads through online sources is as important as having a strong online presence. But how to do it?
With web forms!
Web forms can capture the information of your website visitors and potential customers. You can then initiate a conversation with them, and possibly convert them into your customers. In other words, web forms are the bedrock of lead generation and inbound marketing.
Let’s dive in and understand everything about these forms and how they can benefit your business.
In this blog, we shall discuss:
- What are web forms?
- Different types of web forms
- Why integrate web forms with CRM?
- How to build web forms?
- Best practices for setting up web forms
- Benefits of web forms

What are web forms?
Have you ever shopped online?
Considering the fact that in 2024, 2.71 billion people worldwide are shopping online, there is a good chance that you will say "yes" to that question.
If it is a "yes", you have filled in your details in web forms, inevitably.
Web forms are the websites’ gateways where visitors fill out their information and send it to your servers to process. In other words, it is a powerful means for website visitors to get in touch with you, send information, place an order, send a request, or inquire. The information you fill in here will be saved in the company's database.
Some of the examples where web forms are used:
- Gathering user email addresses for newsletter subscriptions.
- Collecting the contact details of the users to send out an event invitation.
- Capturing the contact information of users for setting up a product demo.
Although it has numerous uses, its purpose defines the type that can be used.

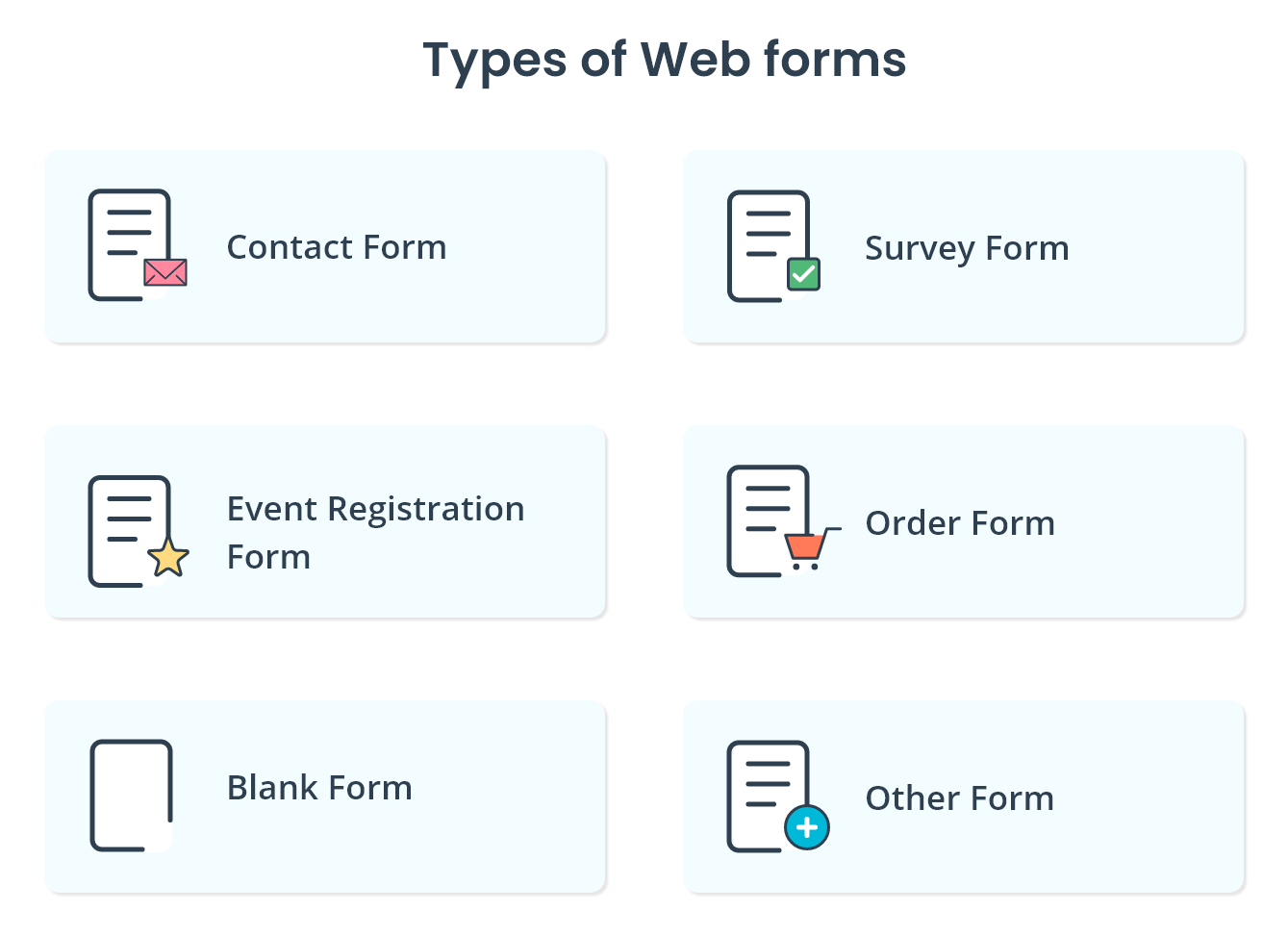
Different types of web forms
One size fits all. Does it work?
Businesses have different needs, and web forms are chosen accordingly. It has no "one-size-fits-all" formula. Hence, it has been categorised into different types, such as order forms, registration forms, application forms, booking forms, feedback forms, membership forms, etc. However, in this blog, we will be discussing some of its very specific types.

Contact forms
Contact forms are the best way to let your website visitors introduce themselves, ask business questions, or raise their concerns. This type of web form contains fields that require leads to fill in their basic information, such as their names, contact details, and messages.
Lead generation forms
Lead generation forms are typically focused on converting website visitors into leads by collecting their personal information, such as their name, company details, contact number, etc.

Order forms
Order forms are an efficient way to collect orders for your business. They let users place orders, make payments, and provide delivery information.
Registration forms
From planning an event to signing up for the services you offer, registration forms are efficient and useful. This type of form usually collects the basic details of the user and the best way to contact them.
Survey forms or feedback forms
Organisations thrive on the feedback of customers, the public, and employees. Survey web forms provide just that. It helps you learn your customers’ experiences, likes, and dislikes about your products and services. And it also helps you improve your business offerings and future interactions with your customers. This form typically consists of multiple-choice questions and long-form questions.
Why integrate web forms with CRM?

A web form is one of the most convenient inbound lead-generation strategies. However, the ones that are not integrated with CRM software can make the processing of the lead information a highly tedious and manual task.

On the other hand, when web forms are integrated with CRM software, they can positively transform the experiences for you and your customers.
- Even without any coding language, you can design and publish customisable forms with the help of a CRM tool.
- Creating it through the CRM system captures the necessary information in your CRM account. This eliminates errors, ensures visibility across teams, and helps in prompt follow-up.
- With the CRM workflow automation feature, you can create follow-up activities, such as assigning leads to your team members, automatically.
- UTM tracking feature within CRM can be utilised to trace lead sources of campaigns and analyse which marketing efforts yield positive results.
How to build web forms?
If you are a business owner looking to enhance your lead generation strategies through web form-integrated CRM, the next obvious question would be, "how to build one?"
Let’s find out!

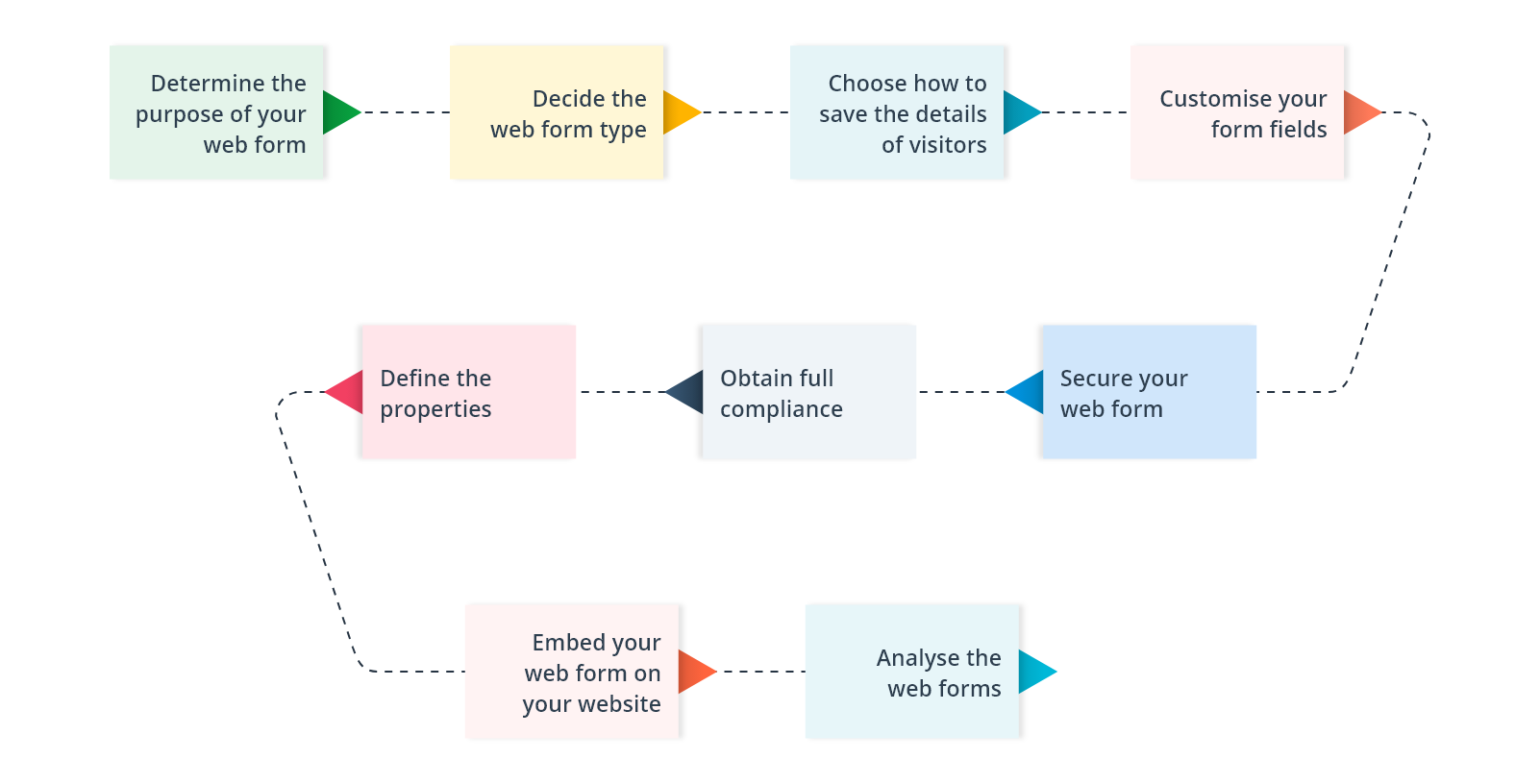
1. Determine the purpose of your web form
Before you start to design the forms, ensure that you are clear about the purpose and what information you would like to capture from your leads. If your form is complicated, you may lose potential customers. Here are a few ways to ensure that the purpose of web forms is clear:
- Provide a clear and straightforward header.
- Offer a set of explicit instructions to fill out the form, what you expect your leads to fill in, and why you need those details.
- Offer an easy end-to-end experience to your leads by providing organised and neat web forms.
2. Decide the web form type
If you clearly define the purpose of your form, it becomes easy to determine which type of web form is appropriate for that purpose. For instance, if you want to get orders through it, you can follow the order form template; if you would like to receive your customers’ feedback, you can follow the feedback form template.
3. Choose how to save the details of visitors
Once you determine the purpose and the type of form you would like to use, decide whether you would like to list the captured information as a lead or as a contact in your CRM.
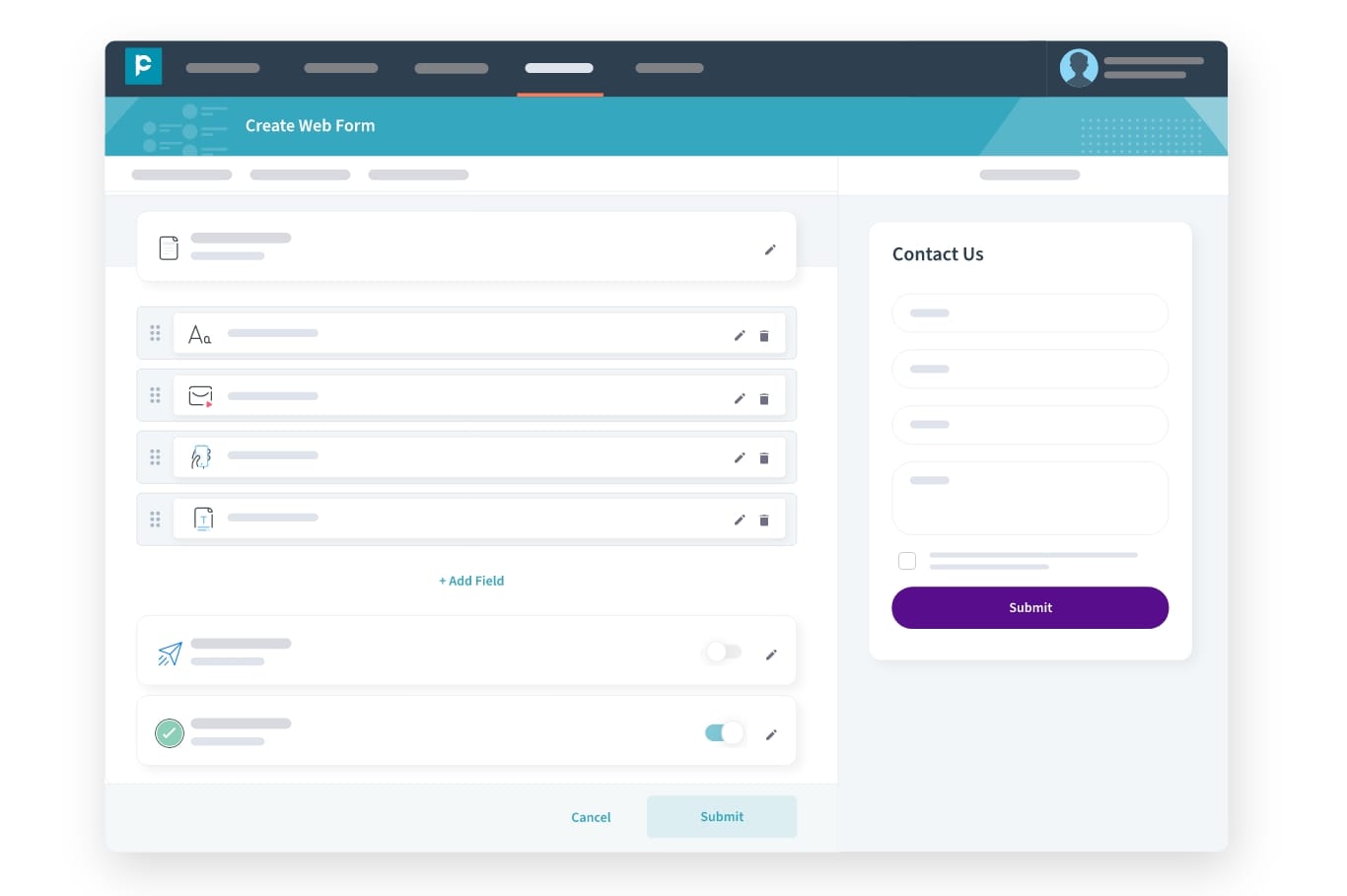
4. Customise your form fields
Based on your web form type, decide on a suitable header for the form, finalise the questions for which you need the answers, and mark which fields need to be made mandatory. Irrespective of what type of form template you are using, basic contact information is always required in the form to determine the individual’s identity.
In Pepper Cloud CRM, for example, you can either use the existing in-built form or create a new one from scratch. With an easy drag-and-drop feature, the form can be easily designed, and form fields can be organised according to your preference. You can also define what the call-to-action button of the form should be.

4.1 Secure your web form
Data protection has become a top priority for businesses. With a spam protection option in the form builder, creating a secure form has become easier than ever. You can turn it on or off while customising your forms. The spam protection option conducts an email address validation process to ensure that the email addresses are genuine. As a second layer of spam protection, it allows you to add CAPTCHAs, which require the visitors to confirm that they are not robots.
4.2 Obtaining full compliance
Web forms have always been an excellent way to generate leads, and their "Privacy Policy" option can help you fully comply with various anti-spam laws.
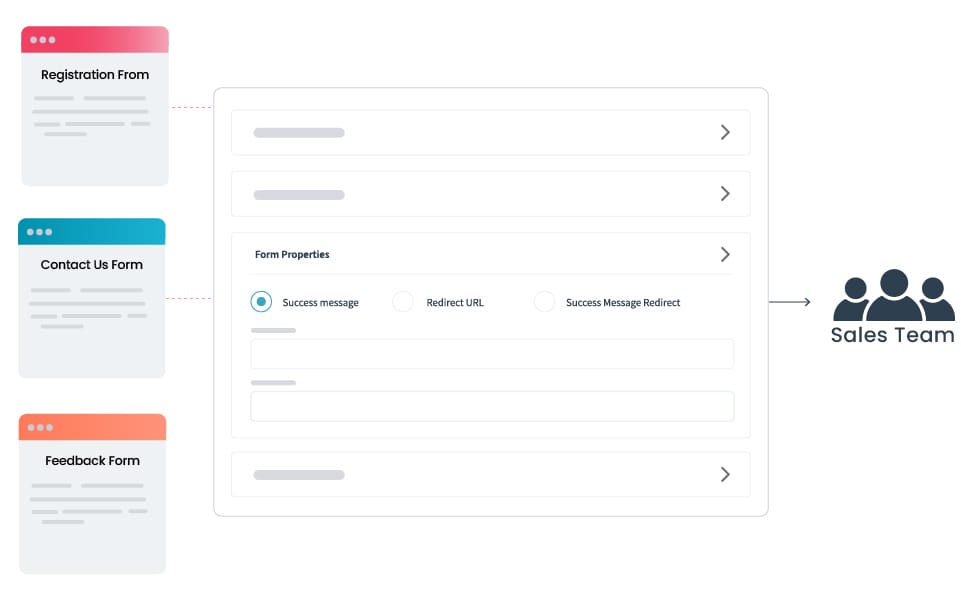
5. Define the properties
Define theme properties, field properties, form properties, and follow-up properties. This would help in designing visually appealing web forms.
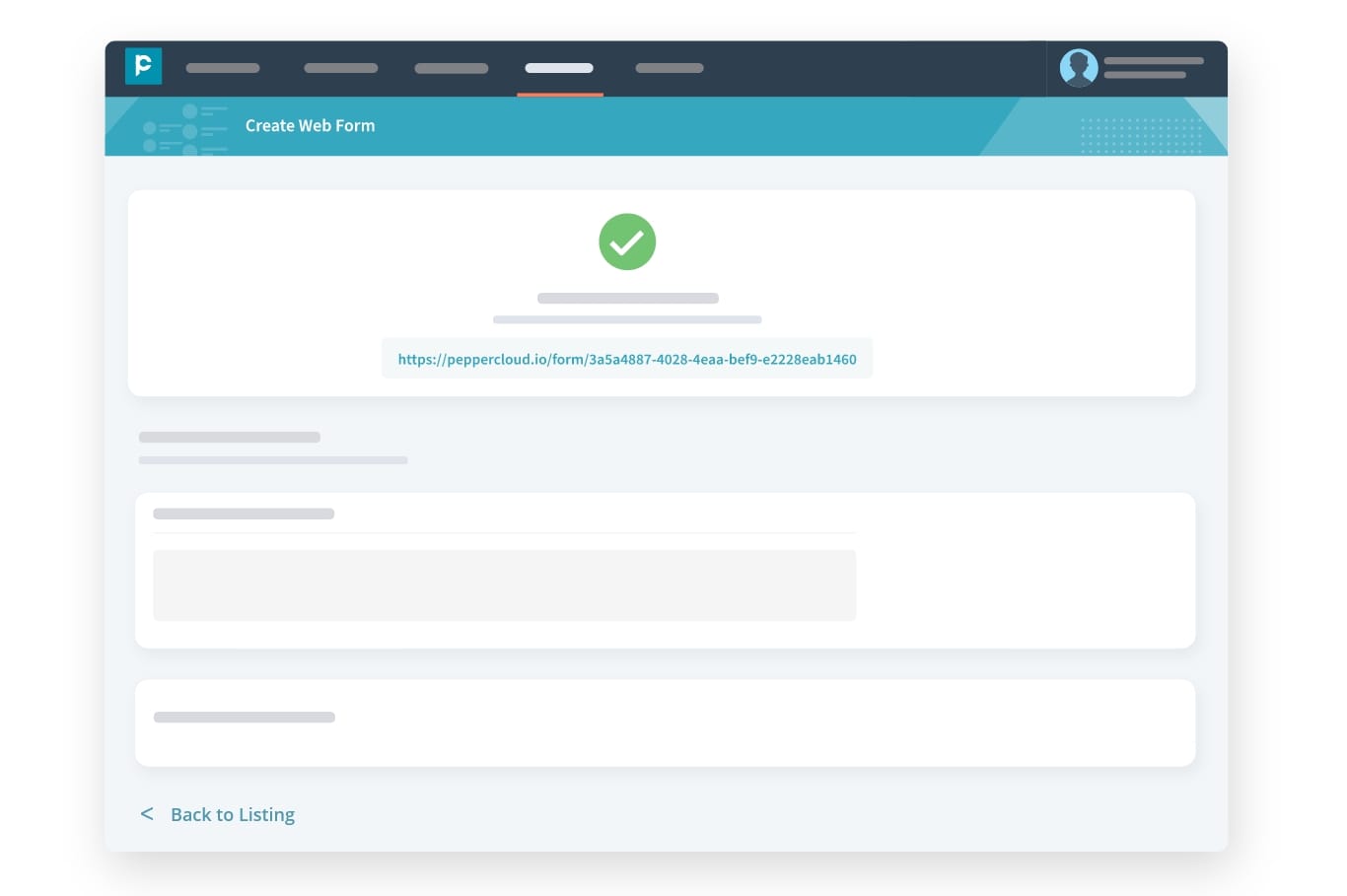
6. Embed your web form on your website
Once you create your web form, it is time to embed it on your website, your social media channels, and other platforms. Start the process by determining where you would like it to be located. For instance, the contact form can be located on the "Contact Us" page.
How to embed it? With Pepper Cloud CRM, you can directly copy and paste the form code snippet into the desired location on your website.
If a website creator or an external website is being used, you can embed the code snippet of your form into the site’s source code.

7. Analyse the web forms
After embedding it into your website and after it goes live, analyse your it from the customers’ perspective. Inspect the spacing, headers, design elements, and other necessary elements.
Building web forms is no rocket science. However, there are a few design aspects that you need to consider to enhance the user experience.
Best practices for setting up web forms
Without a user-friendly and visually appealing form, it is nearly impossible to motivate visitors to willingly share their personal information.
So, listed below are a few important points you need to keep in mind while designing a web form for your business.
- Make your message clear and concise by using appropriate headers and field titles. Remove any unnecessary words that could confuse or overwhelm users. Example: Instead of a lengthy question like "Could you please tell us your complete mailing address, including street, city, state, and ZIP code?" use "Mailing Address.
- Use the appropriate form fields. The form fields you choose should make sense to your leads and provide you with the required answers. Example: If you are running an event registration form, include fields like "Name," "Email," and "Event Registration Type.
- Clearly mark mandatory fields with an asterisk (*) to indicate that they must be filled out.
- Arrange your form fields thoughtfully, especially if it is lengthy. Consider a single-column layout to prevent user discouragement.
Example: Name
Phone
Message
- Only ask questions that are directly relevant to your purpose. Irrelevant questions can deter users.
- Display relevant error messages whenever there is incorrect data input. Example: "Please enter a valid email address" or "This field is required."
- The choice of colours and fonts in the web form design should match your company's brand guidelines.

Benefits of web forms
We all agree that web forms are one of the best inbound lead generation tools. Its versatility offers various other benefits to businesses, including:
- Automate the lead capture process
Web forms help automate your lead capture process, saving you both time and money. When a potential customer or lead fills out a form on a business's website or landing page, the form captures all the necessary details, such as name, email address, phone number, and any other relevant information. This data is then automatically stored within the CRM system, eliminating the need for manual input.
- Start conversations instantly
Your prospective customers should receive swift responses from your sales team. Web forms offer essential lead details, allowing sales representatives to initiate discussions with potential clients promptly.
- Automating lead nurturing activity
As soon as you receive the lead details, you can activate the workflow and nurture the leads by automating follow-up activities such as assigning the lead and creating relevant tasks and alerts. In simpler words, you can turn passive data collection into active lead nurturing in your CRM solution.

- Enhanced data quality
Considering that web forms are one of the inbound lead generation processes, the customer information we receive is generally of high quality.
- Relevant and targeted communication
Web forms, through their functionality to obtain consent, allow you to have full compliance with data protection laws such as the Personal Data Protection Act (PDPA) and the General Data Protection Regulation (GDPR). This allows you to send follow-up emails.
Summing up
In a nutshell, web forms help you automate your lead-capturing process and help you create buyer personas. A well-crafted form offers a smooth experience for your customers and provides valuable insights about the lead to your sales team.
Contact us to learn more!










